flutter集成admob库时碰到的至今为止都没解决的坑
前几天开始给一个上架的应用集成admob。这个应用本身日活很少,每天只有几个人使用。
本来想着先免费一段时间,等到日活到100的时候再来集成admob的,这样每天的收入不至于难看。
但应用做完后,自己也在各个平台做了些推广,对针对产品做了些seo和aso,但三个多月时间过去,每天还是只有几个人使用。
每次好不容易推广带来一些流量,但无奈产品留存太低,基本用完就卸载,所以就放弃了等到日活到100后再集成admob的计划。
至于为什么产品留存这么低,我分析大概几个原因:
- 产品是工具类的产品,而且是一次性的,用完可能就很久才会两次需要。
- 推广产品的时候,推广目的用户不精准,大部分靠推广带来的用户可能只是图个新鲜,并不是真正需要此功能。
- 从play console后台看到下载此应用的用户很多不英语区的国家,但我这个产品目前只针对英语,而且软件里ui显示的文字只有英语。这就导致用户使用后不太满足自己的要求。
基于上述原因,所以决定趁早开始集成admob,想要等到100日活,估计等到猴年马月。
第一步开通admob。
开通admob还是蛮简单的。不过这里注意一点,选区的时候一定要注意,选定完后就不能修改了。
由于我的playstore 账号是中国大陆区的,所以admob也选择了相同的区。
第二步在admob上添加应用和添加广告单元。
开通完admob后,就要添加应用了。
由于应用已上架了一段时间,所以添加应用时,直接选择应用商店并输入应用包名就可以找到并添加了。
添加完后第一时间在相关的应用对应的官网上添加ads.txt文件,然后在admob验证应用。只有验证完成的应用才会请求到广告。
验证完成后会如下图显示:
验证成功后就可以添加广告单元了,我图省事添加了两个最简单的横幅广告,每个广告单元有唯一的广告ID,后面在代码集成的时候会用到。
第三步在flutter中集成admobs
先在代码里添加admob的依赖。
google_mobile_ads: ^5.1.0
然后再写一个专门显示横幅广告的widget.
class BannerAdWidget extends StatefulWidget {
String adId;
EdgeInsets? margin;
BannerAdWidget(this.adId, {this.margin});
@override
State<StatefulWidget> createState() {
return BannerAdWidgetState();
}
}
class BannerAdWidgetState extends State<BannerAdWidget> {
BannerAd? bannerAd;
bool adReady = false;
void loadBanner() {
if (bannerAd != null) {
setState(() {});
return;
}
bannerAd = BannerAd(
adUnitId: widget.adId,
request: const AdRequest(),
size: AdSize.banner,
listener: BannerAdListener(onAdLoaded: (_) {
adReady = true;
setState(() {});
}, onAdFailedToLoad: (ad, err) {
adReady = false;
bannerAd = null;
setState(() {});
}),
);
bannerAd?.load();
}
@override
void initState() {
// TODO: implement initState
super.initState();
AdmobAdMgrViewHelper.addReloadFailedAdCb(loadBanner);
loadBanner();
}
@override
void dispose() {
// TODO: implement dispose
AdmobAdMgrViewHelper.removeReloadFailedAdCb(loadBanner);
bannerAd?.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return (adReady && bannerAd != null)
? Container(
margin: widget.margin,
borderRadius: 2,
child: Center(
child: SizedBox(
width: bannerAd!.size.width.toDouble(),
height: bannerAd!.size.height.toDouble(),
child: AdWidget(
ad: bannerAd!,
),
),
),
)
: const SizedBox.shrink();
}
}
使用的时候就非常方便
Column(children:[
BannerAdWidget(
//上面在admob中创建的广告单元ID
adUid,
),
])
这样在你的应用中就可以显示广告了。
最后碰到的无解的坑。
本来一切都顺利的。但打包测试的时候,发现加载完广告后,应用掉帧厉害,跳转界面时能明显感觉到不流畅。起初以为是哪个地方设置的不对,但找了一圈也没找到原因。遂不得不上github仓库的issue中尝试找到解决办法。
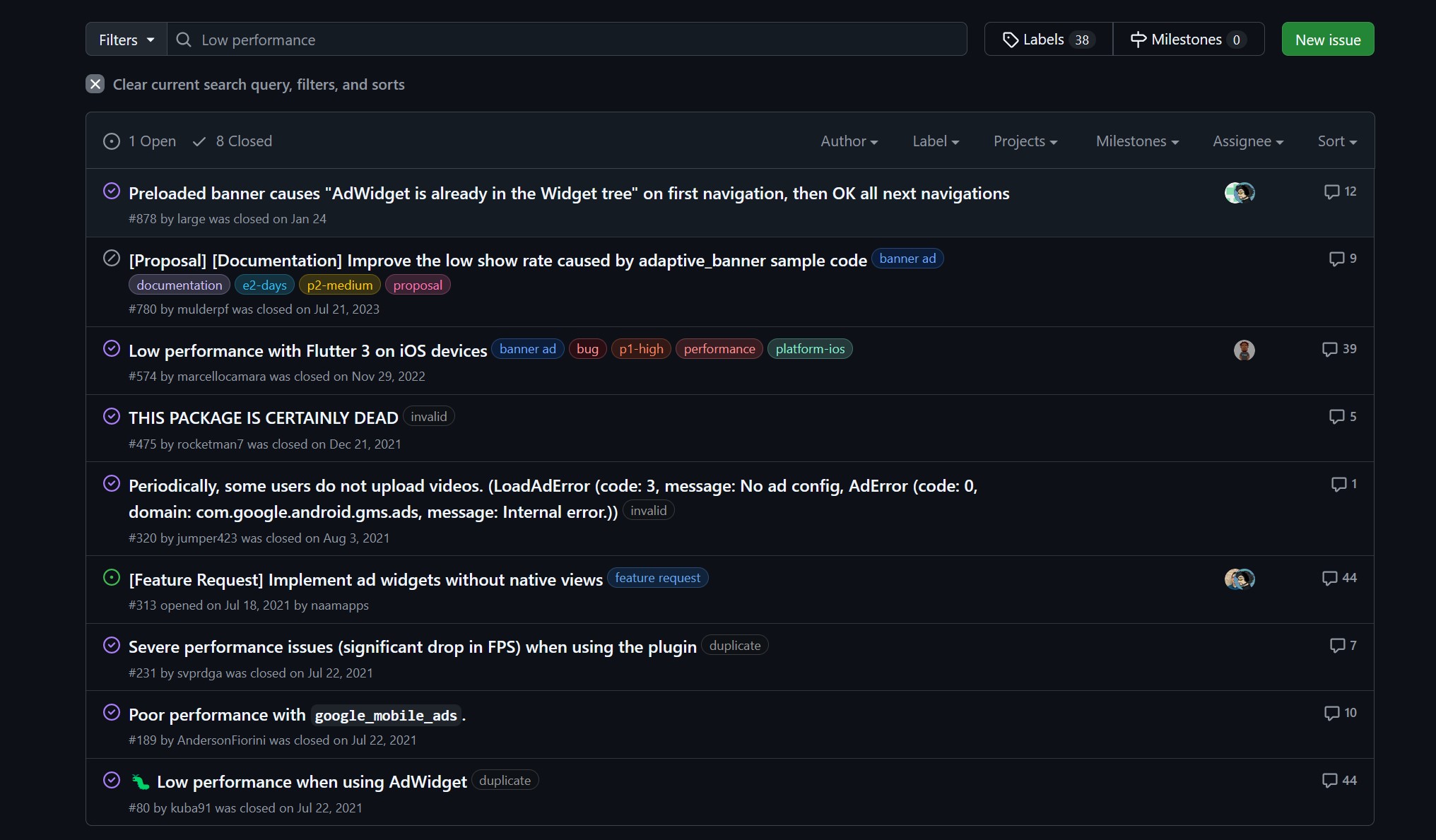
经过一通搜索,还真有不少人碰到同样的问题。
看了下各个网友的回复,大概知道为什么性能这么低了。原来flutter版的admob实现方式是在flutter中嵌套一个webview来显示广告,而flutter对webview的支持的不够好,导致显示的性能非常低。
最主要的是,这个问题,现在也没有解决!!!
无奈,只能先这样上架了,反正每天也没几个人使用。