tailwindcss 中的响应式设计的使用总结。
做网站的经常需要适配移动端和桌面端,使用以前的老方法@media方式来能达到适配效果,但使用起来还是太麻烦,当看到tailwindcss中的解决方法时,一下子就被其简洁的解决方式吸引了,感觉这种解决方式真的太完美了,所以写一篇笔记记录下完整的使用方式。
首先第一步要确保在页面头部添加如下信息。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
大于某设备和窗口大小时设置样式和属性的写法

比如你想在窗口或者设备宽度大于640px的时候显示div宽度为32,在大于1024px的时候设置div宽度为48时,只需要使用如下写法就可以了
<div class="w-16 md:w-32 lg:w-48" >
对比以前的@media写法简洁方便了很多。
小于某设备和窗口大小时设置样式和属性的写法
<div class="max-xl:w-48">
<!-- ... -->
</div>
这样在小于1280px情况下div宽度为48.
那我想在一个尺寸范围内设置某样式属性该如何实现了
实现的方式也很简单,如下:
<div class="md:max-xl:w-48">
<!-- ... -->
</div>
这样在窗口大小768px到1280px之间的时候div宽度为48.
同时还可以指定任意的尺寸
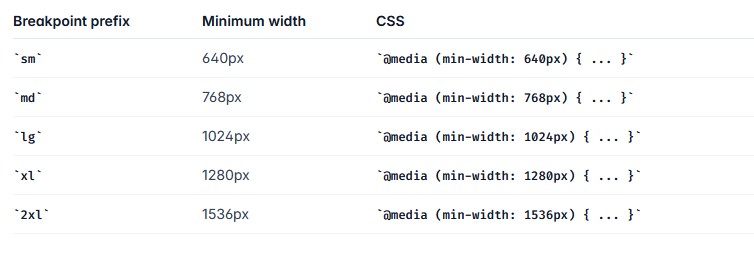
按上图表中的各个字符代表默认固定的大小,如果想要指定任意的大小该如何写呢?
<div class="min-[320px]:text-center max-[600px]:bg-sky-300">
<!-- ... -->
</div>
如上示例,只需要使用min-[xxpx]和amx-[xxpx]这两种写法就能实现在指定窗口大小时设置什么样的样式和属性。非常的简单明了。
版权声明:本文为ZHIYA网站的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。原文链接:tailwindcss 中的响应式设计的使用总结。