nuxt3中集成firebase以及如何实现事件的上报。
一、先在firebase上创建一个项目。

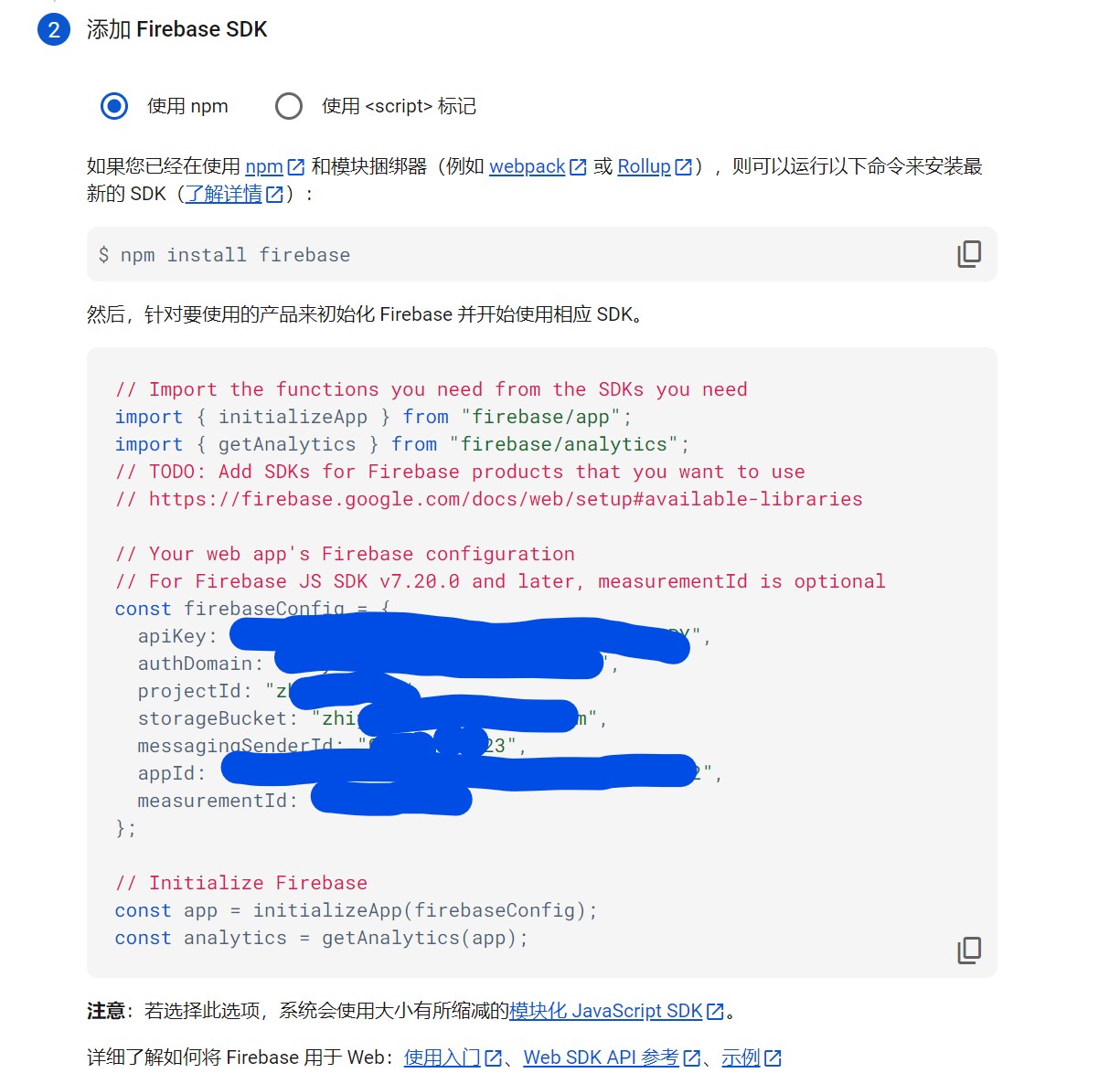
二,创建项目后就创建一个web应用。

创建后有sdk集成相关的id.

三、在nuxt3项目的plugin目录创建firebase.client.js文件。
import { initializeApp } from 'firebase/app'
import { getAnalytics, logEvent } from "firebase/analytics"
export default defineNuxtPlugin(nuxtApp => {
const config = useRuntimeConfig()
const firebaseConfig = {
apiKey: "***",
projectId: "***",
appId: "***",
measurementId: "***"
}
const app = initializeApp(firebaseConfig)
const analytics = getAnalytics(app)
return {
provide: {
}
}
})
文件中的client表示的是,此插件只会在客户端生效,nuxt3是ssr框架,在plugin目录下的插件即会在server端执行,也会在client端执行。文件名中有client就表示此插件只在客户端生效执行。
第四、插件中添加事件上报的函数。
import { initializeApp } from 'firebase/app'
import { getAnalytics, logEvent } from "firebase/analytics"
export default defineNuxtPlugin(nuxtApp => {
const config = useRuntimeConfig()
***
***
return {
provide: {
logEventFB: (eventName, params) => {
logEvent(analytics, eventName, params)
},
logErrorEventFB: (strCode) => {
logEvent(analytics, "apperror", { strCode: strCode })
},
logClickEventFB: (funName) => {
logEvent(analytics, "click", { funName: funName })
}
}
}
})
使用时按如下方式调用即可。
<script setup>
useNuxtApp().$logEventFB("fortest")
</script>
版权声明:本文为ZHIYA网站的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。原文链接:nuxt3中集成firebase以及如何实现事件的上报。